
Il tag canonical è uno degli strumenti più potenti a disposizione dei web developer e dei professionisti SEO per gestire i problemi legati al contenuto duplicato e migliorare il posizionamento di un sito web sui motori di ricerca. Questo elemento HTML fornisce un modo per indicare ai motori di ricerca quale versione di una pagina web è quella “canonica” o “autoritativa”.
Ti indicherò nel dettaglio cosa significa, come e quando utilizzarlo, e perché è particolarmente importante per i siti e-commerce.
Sta ai motori di ricerca rispettare il nostro consiglio, non è quindi una direttiva vera e propria, ma nella maggior parte dei casi viene presa in considerazione.
Cos’è il Tag Canonical?
Il tag canonical è un elemento HTML che viene inserito nel <head> di una pagina web. Il suo scopo è di dire ai motori di ricerca quale è la versione “ufficiale” di una pagina quando esistono più versioni simili o duplicate. Ecco come appare un tipico tag canonical:
<link rel="canonical" href="https://www.esempio.com/pagina-canonica" />Come funziona il tag Canonical?
Come ho già detto, dovresti considerare il tag canonical come un avviso vero e proprio per Google (e per gli altri motori di ricerca), che sta esplicitamente indicando che una determinata pagina è una copia di un’altra o che comunque un determinato argomento è trattato più nello specifico in un altro contenuto.
Sì, il canonical non viene utilizzato solo ed esclusivamente negli e-commerce, ma dopo lo vediamo.
- Evita Penalizzazioni per Contenuto Duplicato: I motori di ricerca, come Google, cercano di fornire i risultati più pertinenti e unici agli utenti. Se rilevano più versioni di una stessa pagina, possono penalizzare il sito riducendo il suo ranking.
- Migliora l’Efficienza di Indicizzazione: Avere un tag canonical ben configurato aiuta i motori di ricerca a capire quale pagina indicizzare, risparmiando risorse sia per il tuo sito che per il motore di ricerca.
- Consolida la Popolarità della Pagina: Tutti i link, condivisioni sociali, e altre metriche di popolarità saranno attribuiti alla pagina canonica, aumentando la sua autorità e ranking.
- Migliora il Crawl Budget: poiché permette a Google di indirizzare il proprio crawler sulle pagine effettivamente importanti e non su pagine “duplicate”.
Il Tag Canonical riesce a passare anche tutti quei segnali di authority per Google, come il PageRank.
Mi è capitato, soprattutto ultimamente, di dover utilizzare il canonical anche cross-domain, ovvero tra contenuti/pagine di domini diversi.
In questo caso stiamo indicando che un contenuto scritto sul sito X è in parte o totalmente preso dal contenuto scritto sul sito Y, dando quindi al sito Y più trust.
Esempi di Utilizzo
Pagine di Prodotto in E-commerce
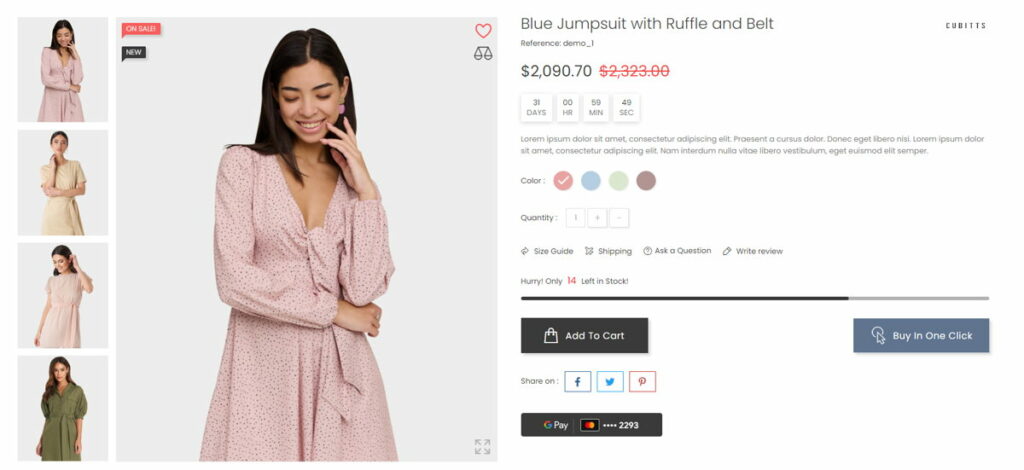
Immagina di avere un e-commerce che vende vestiti. Lo stesso capo di abbigliamento potrebbe essere di colori, taglie e versioni diverse, oppure potrebbe essere contenuto all’interno di diverse categorie.
Utilizzando il tag canonical, puoi dire ai motori di ricerca quale è la pagina “ufficiale” del prodotto, vediamo un esempio:

Nel primo caso l’URL sarà:
https://abitodadonna.it/abito-lungo?colore=rosa
Come parametro quindi abbiamo il colore, che cambierà in base al prodotto.

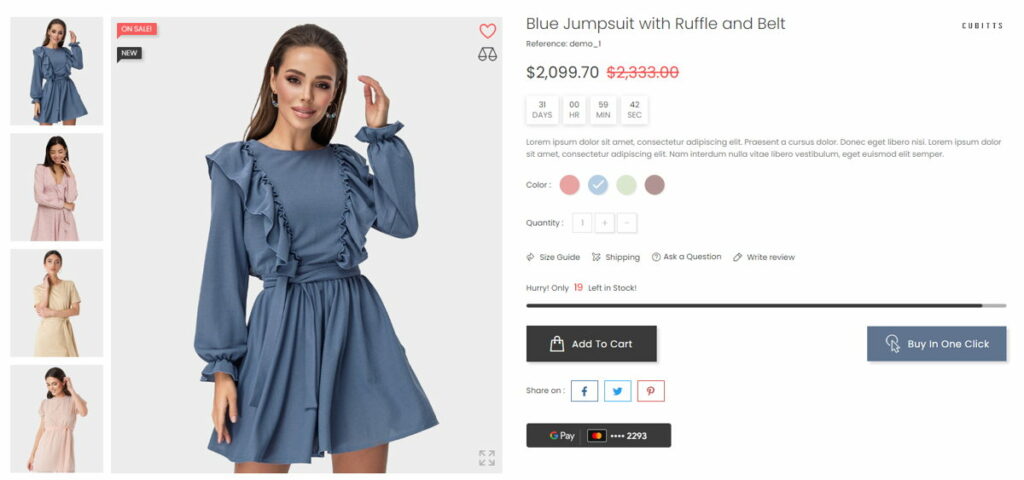
Nel caso del secondo vestito, infatti, l’URL sarà:
https://abitodadonna.it/abito-lungo?colore=blu
In questo caso, visto che i prodotti sono identici, ma a cambiare è solamente il colore, sarà necessario impostare un prodotto come principale e nelle pagine delle varianti aggiungere il tag canonical verso il prodotto principale.
Versioni Mobile e Desktop
Se il tuo sito ha versioni separate per dispositivi mobile e desktop, il tag canonical può aiutare a indicare quale versione dovrebbe essere considerata la principale.
Per gestire correttamente la relazione tra le versioni mobile e desktop delle tue pagine e implementare il tag “canonical” e “alternate”, segui questi passi:
Come fare correttamente un redirect tra versione Mobile e Desktop? Ecco la soluzione:
Assicurati di avere reindirizzamenti appropriati tra le versioni mobile e desktop delle tue pagine. Ad esempio, se un utente accede a una pagina desktop da un dispositivo mobile, dovresti reindirizzarlo alla versione mobile corrispondente e viceversa. Ciò garantisce una migliore user experience e aiuta Google a indicizzare correttamente le tue pagine.
Utilizzo del tag “canonical”:
Nella versione mobile della tua pagina, aggiungi un tag <link rel=”canonical”> che punti all’URL desktop corrispondente. Questo aiuterà Google a capire che la versione desktop è quella principale e preferita. Ecco come farlo:
<link rel="canonical" href="http://www.domain.com/desktop-page/" />
Utilizzo del tag “alternate”:
Nella versione desktop della tua pagina, aggiungi un tag <link rel=”alternate”> per indicare l’URL mobile abbinato. Questo aiuterà Google a capire la relazione tra le due versioni. Assicurati di specificare il media query “only screen and (max-width: 640px)” per definire le dimensioni dello schermo a cui il reindirizzamento dovrebbe avvenire. Ecco come farlo:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.domain.com/mobile-page/" />
Controlla sempre i redirect fatti o la corretta implementazione dei tag
Verifica periodicamente che i reindirizzamenti tra le versioni mobile e desktop siano corretti e che i tag “canonical” e “alternate” siano presenti e formattati correttamente sulle tue pagine.
Assicurati di applicare queste pratiche su tutte le pagine pertinenti del tuo sito web per garantire una corretta indicizzazione da parte di Google e un’ottima esperienza utente sia per gli utenti desktop che per quelli mobile.
Parametri URL
Spesso, i parametri URL come ?sort=asc o ?page=2 creano versioni multiple della stessa pagina. Anche in questo caso, il tag canonical è molto utile per evitare di creare molteplici pagine duplicate.
Diverse varianti dei siti (http e https)
Presupposto numero 1: tra http e https deve esserci un redirect, in modo tale da non avere siti e contenuti duplicati.
Se, per qualsiasi motivo a me sconosciuto, non dovessi riuscire a fare questo redirect, allora il mio consiglio è quello di utilizzare il Tag Canonical, così da segnalare a Google che le due versioni sono le stesse.
Soluzione identica per i siti con e senza www., benché anche in questo caso è possibile gestire tutto tramite redirect 301 (anche tramite .htaccess) o tramite pannello di controllo (CPanel e Plesk hanno una spunta che forza il redirect nella versione con SSL attivo).
Come implementare il Tag Canonical nel modo corretto
Tramite TAG HTML
Devi inserire il TAG HTML del canonical è necessario recarsi nell’head del documento HTML, questo è il codice di esempio:
<!DOCTYPE html>
<html>
<head>
<link rel="canonical" href="https://www.example.com/la-tua-pagina-preferita" />
<title>La tua pagina</title>
</head>
<body>
<!-- Contenuto della pagina -->
</body>
</html>
Tramite intestazione http
Se stai utilizzando un server web Apache, puoi utilizzare il file .htaccess per specificare l’header “Link” con il rel “canonical” tramite mod_rewrite. Ecco un esempio:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.example\.com [NC]
RewriteRule ^(.*)$ http://example.com/$1 [L,R=301]
Header set Link '<http://example.com/canonical-page>' env=REDIRECT_STATUS
</IfModule>
In questo esempio, il server Apache reindirizzerà il traffico da “www.example.com” a “example.com” e allo stesso tempo imposterà il tag canonical con la URL specificata.
Se stai utilizzando il server web Nginx, puoi utilizzare la direttiva add_header per impostare il tag canonical tramite le intestazioni HTTP. Ecco un esempio:
server {
listen 80;
server_name example.com;
location / {
# Altri comandi di configurazione
}
add_header Link '<http://example.com/canonical-page>';
}
Come per l’esempio prcedente, quando la pagina su “example.com” viene visualizzata, il server Nginx inserisce l’intestazione “Link” con il tag canonical nel documento HTTP inviato al browser.
Come analizzare il Tag Canonical (con Screaming Frog)

Tramite il software Screaming Frog è possibile verificare dove e come sono implementati i Tag Canonical all’interno di un sito web.
Ecco come funziona il processo:
La prima cosa da fare è assicurarsi che le opzioni ‘Store’ e ‘Crawl’ per i tag canonical siano abilitate nel menu di configurazione dello Spider. Questo garantisce che il tool esegua una scansione completa dei tag canonical presenti sul sito.
Una volta configurato, inserisci l’URL del sito web che desideri analizzare nella casella “Enter URL to spider” e fai clic su “Start”. Lo Spider SEO inizierà a esplorare il sito web e a rilevare i tag canonical nelle pagine e negli header HTTP.
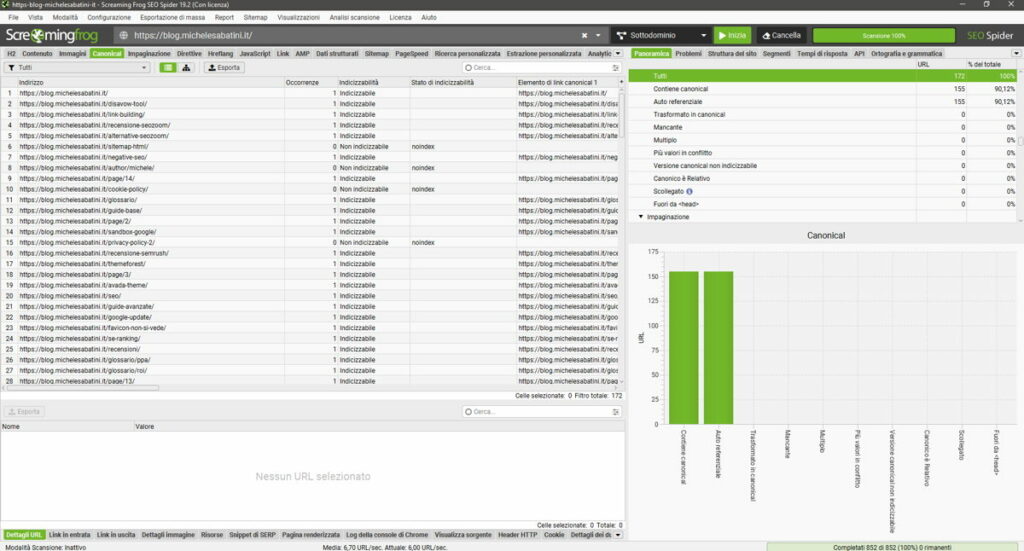
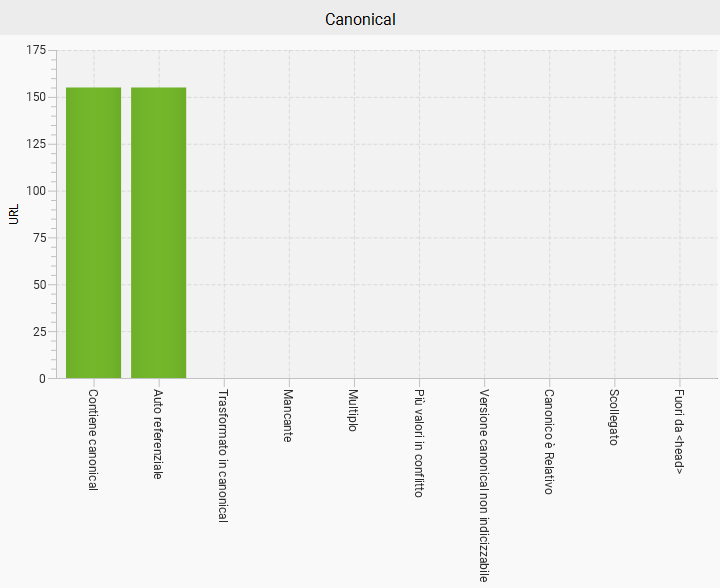
Dopo la scansione, puoi visualizzare i risultati nella scheda “Canonicals”. Questa scheda mostrerà tutti gli URL esaminati durante la scansione e i rispettivi tag rel=”canonical” e tag HTTP Canonical in colonne separate nella finestra principale.
La scheda “Canonical” include una serie di filtri che semplificano l’analisi. Ad esempio, puoi utilizzare il filtro “Auto Referenziale” per identificare le pagine che fanno riferimento a se stesse con il tag canonical o il filtro “Canonicalised” per individuare le pagine in cui il tag canonical fa riferimento a un’altra URL.

Se incontri tag canonical non indicizzabili, puoi trovare ulteriori informazioni sulla loro condizione nella scheda “URL Info” nella parte inferiore dello strumento. Questo ti aiuterà a comprendere perché un tag canonical specifico non è indicizzabile e quali azioni correttive possono essere necessarie.
Screaming Frog consente di esportare i dati relativi ai tag canonical. Ad esempio, puoi esportare una lista di URL con tag canonical non indicizzabili e i relativi status code per un’analisi più dettagliata o per condividerli con il tuo team di sviluppo.
Con il report “Canonical Chains,” puoi identificare situazioni in cui le pagine sono coinvolte in catene di tag canonical o loop. Questo è importante perché tali situazioni possono causare confusione nei motori di ricerca. La funzione ti aiuterà a individuare e risolvere questi problemi.
Ti lascio anche un video di Google che spiega i Canonical URLs:
Questo è tutto quello che devi sapere sui tag Canonical, spero che questo contenuto ti sia stato realmente d’aiuto.
Buona SEO,
Michele
Lascia un commento