
Il “classico metodo” per inserire un video YouTube all’interno di una pagina web è l’opzione embed, ovvero incorporare, messa a disposizione direttamente da youtube sotto ogni suo video.
Questo però significa che la pagina caricherà dei codici JS che, inevitabilmente, andranno ad appesantire la pagina HTML.
Ho creato un articolo di prova sul mio blog ed ho caricato del testo fittizio, per poi fare l’embed di un video YouTube con il metodo classico.
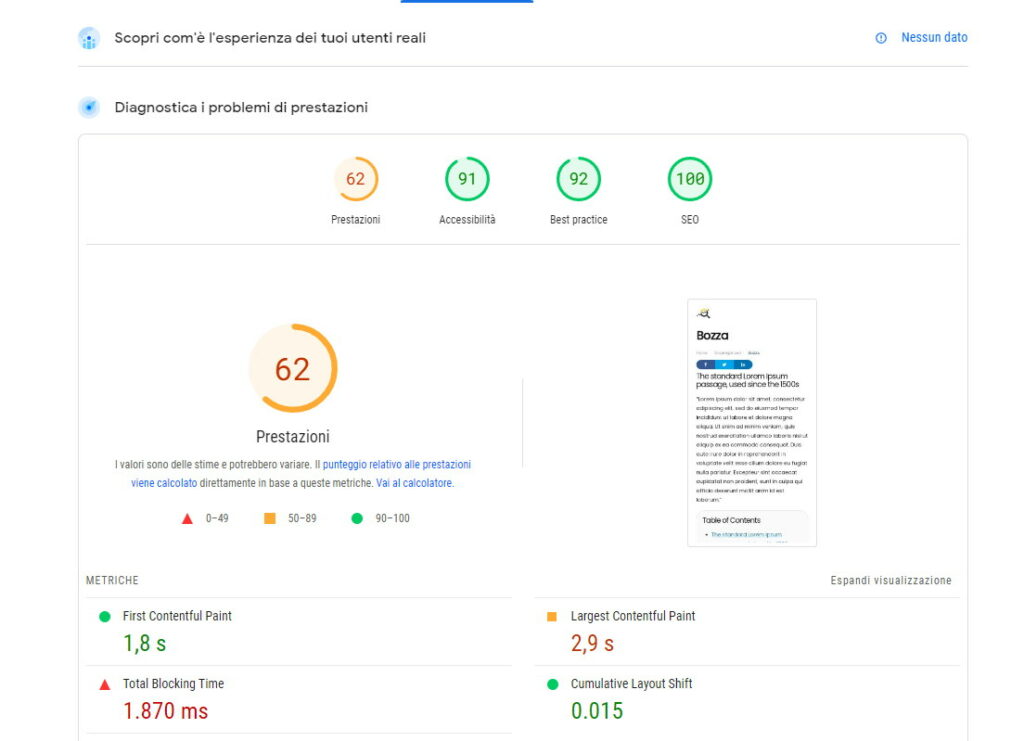
Questo è il risultato:

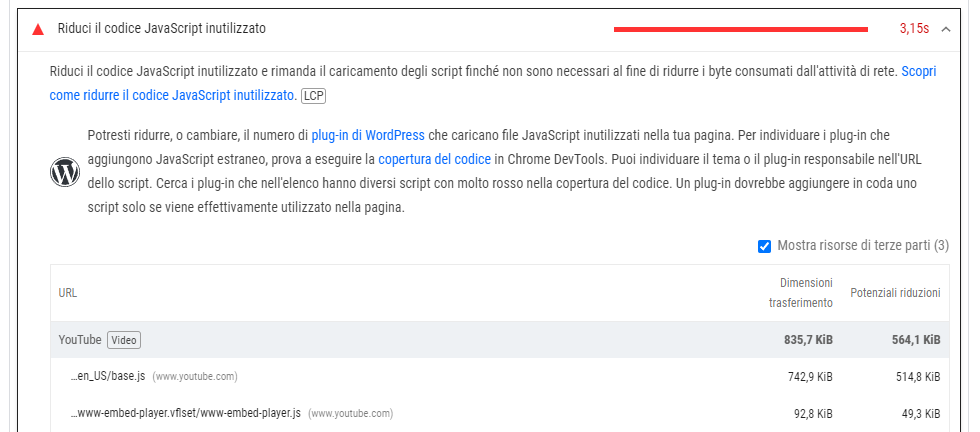
Tra i file che ostacolano il corretto caricamento della pagina, rallentandolo, è il codice JS del player di YouTube:

Per correggere questo problema e portare ad ottimi livelli la velocità della pagina abbiamo diversi metodi, il mio preferito è quello di caricare il video all’onclick di un elemento specifico, cioè: caricare il video YouTube all’interno della pagina solo se l’utente vuole effettivamente vedere il video, dopo quindi una sua esplicita azione.
Per farlo sarà necessario implementare poche righe di codice all’interno della pagina, uno dove si vuole caricare il video, l’altra a fine documento.
<div id="player" onclick="playVideo();" style="background-image: url('/wp-content/uploads/2023/06/thumb.jpg'); width: 560px; height: 315px; background-size: cover;">
</div>Qui stiamo indicando al browser di visualizzare un’immagine, con le stesse dimensioni del video, e all’onclick deve far partire la funzione JavaScript playVideo(), che andremo a dichiarare a fondo pagina, con questo codice:
<script>
function playVideo() {
var div = document.getElementById('player');
div.innerHTML = 'INSERISCI QUI IL CODICE DA INCORPORARE';
}
</script>L’unica cosa che dovrai fare adesso è reperire il codice embed da YouTube, copiarlo e incollarlo all’interno del secondo script, sostituendo la scritta “INSERISCI QUI IL CODICE DA INCORPORARE“.
Per trovare il codice embed del tuo video, dovrai seguire la procedura spiegata da Google in questo articolo, ovvero:
- Su un computer, vai alla playlist o al video di YouTube che vuoi incorporare.
- Fai clic su CONDIVIDI
.
- Nell’elenco delle opzioni di condivisione, fai clic su Incorpora.
- Copia il codice HTML dalla casella che appare.
Una volta fatto, il secondo codice dovrebbe somigliare a questo:
Mi raccomando, inseriscilo a fine pagina.
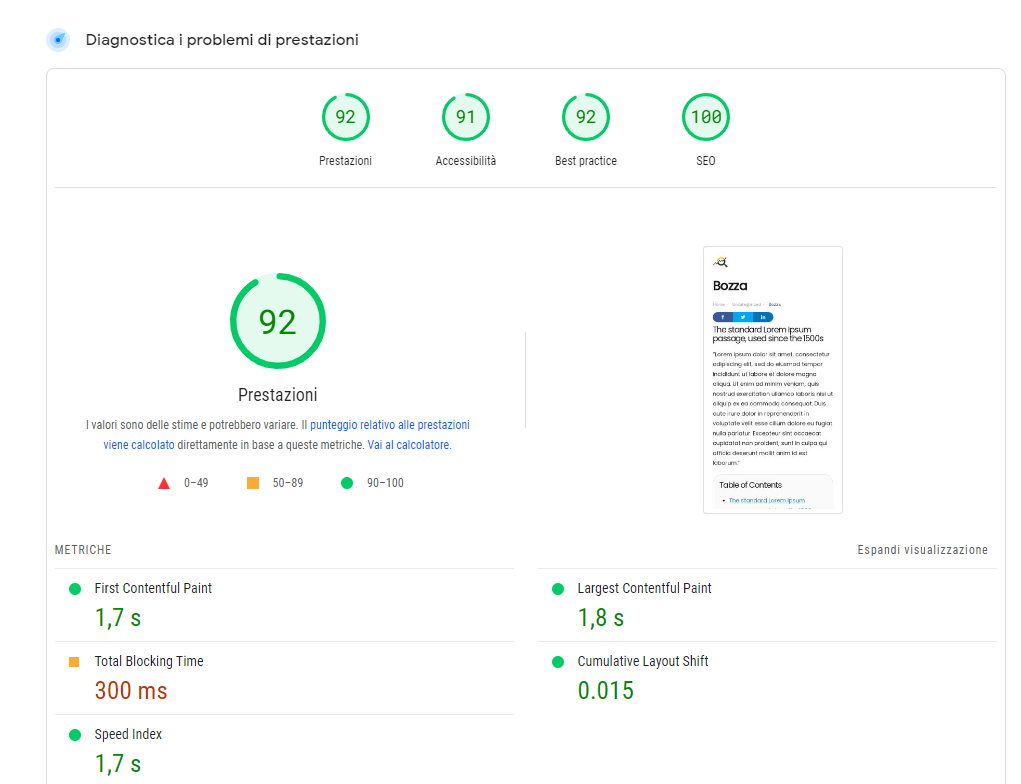
Il risultato di questa piccola modifica? Eccolo!

Non male, vero? E stiamo facendo tutto nelle grazie di Google, niente cloacking o simili.
Pensandoci bene, è corretto caricare il video solo al click dell’utente, no? È un risparmio di risorse e di energia.
Ciliegina sulla torta? Puoi implementare i dati strutturati per completare l’opera. Per farlo puoi seguire la guida ufficiale di Google.
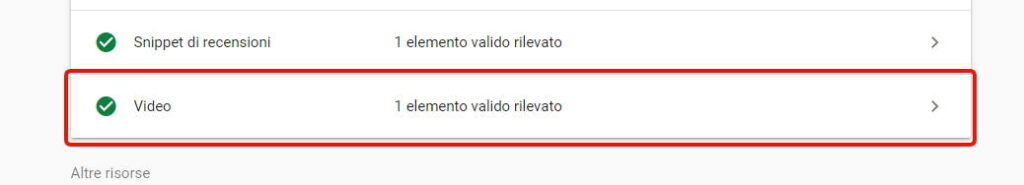
Google riconoscerà tranquillamente il video all’interno della pagina:

Buona SEO,
Michele.
Lascia un commento