
WordPress è il CMS (Content Managment System) più utilizzando al mondo. Grazie a WordPress è possibile creare siti accattivanti e mobile friendly senza dover programmare una riga di codice.

Se sei arrivato fin qui, significa che conosci già la piattaforma WordPress e molto probabilmente hai sviluppato qualche progetto con questo CMS.
Devi sapere, però, che la velocità di caricamento è un fattore di ranking molto importante e che, molto spesso, i siti costruiti con WordPress sono lenti per diversi fattori (es. troppi plugin installati, temi troppo carichi di effetti, immagini pesanti).
Vediamo insieme come velocizzare un sito WordPress in pochi e semplici passi.
Perchè velocizzare il tuo sito web WordPress?
Come già scritto in precedenza, la velocità di un sito web influirà molto sul posizionamento. Questo perché Google, e gli altri motori di ricerca, favoriscono i siti che riescono a fornire i contenuti agli utenti nel minor tempo possibile.
Google, in uno studio effettuato non molto tempo fa, ha rilevato che il 53% degli utenti interrompe la navigazione su un sito se attende oltre i 3 secondi di caricamento.
Un Bounce Rate (frequenza di rimbalzo) alto è, quasi sempre, sintomo di un sito non performante o di contenuti poco pertinenti alla ricerca dell’utente.
Diverso è se parliamo di e-commerce, poiché non avrà mai un rapporto 1:1 tra visite e vendite. Un Bounce Rate alto è normale, ma se queste percentuali iniziano ad alzarsi in modo anomalo, significa che qualcosa non funziona in termini di velocità.
Come Aumentare la Velocità del Tuo Sito in WordPress
Passiamo ora a vedere quali sono i passaggi principali per ottimizzare il tuo sito wordpress.
Scegliere il miglior Hosting per il tuo sito
Nel corso degli anni, sono molti i servizi di hosting che ho testato per i miei siti e per quelli dei miei clienti.
L’hosting svolge una parte fondamentale per quanto riguarda la velocità, poiché sarà il tuo server a rispondere alle richieste degli utenti (se non si utilizza una CDN)
Ho qualche consiglio da darti per la scelta di un buon Hosting:
- Evita gli Hosting Gratuiti: hai capito bene. Non affidarti agli hosting gratuiti o a bassissimo costo. Molto spesso le prestazioni, accessi al sito o richieste al DataBase del server sono veramente limitate.
Questo tipo di hosting potrebbe andare bene per siti vetrina, che non ricevono molte visite e non richiedono molte risorse per eseguire particolari operazioni. - IP dedicato se utilizzi un Hosting Condiviso: utilizzare un Hosting Condiviso significa condividere il proprio server con altri siti web.
Questo potrebbe avere delle ripercussioni lato SEO. Prendere un IP dedicato significherebbe, per il tuo sito, avere un indirizzo IP Univoco e quindi diverso da tutti gli altri siti presenti sul tuo server. - Prendi in considerazione il Cloud: l’hosting cloud sta spopolando in questi ultimi anni. Questo perchè è un server virtuale dedicato esclusivamente a te ed è completamente scalabile in base alle proprie esigenze.
- Datacenter vicino ai tuoi utenti: per il TTFB (Time To First Bite), ovvero il tempo di risposta del server, è necessario che quest’ultimo sia collocato vicino agli utenti che visitano il tuo sito. Se la maggior parte dei visitatori sono italiani, è importante che il server sia in un DataCenter in Europa, così da avere un tempo di risposta più basso.
Miglior Hosting Cloud: Cloudways

Cloudways, a parer mio, è uno dei migliori hosting cloud presenti oggi online. Qualità ottima a partire da 10 Euro al mese.
Accedendo a Cloudways sarà possibile scegliere il server da diversi fornitori, come:
- Vultr
- Amazon AWS
- Lonode
- DigitalOcean
- Kyup
- Google Cloud Platform
Una volta scelto il fornitore sarà possibile scegliere la quantità di RAM e Hard Disk da dedicare al proprio server.
A questo punto Cloudways farà da tramite e si collegherà al server da te creato, gestendolo al 100%.
Tutti i server sono dotati dei più avanzati sistemi di velocizzazione siti web (es. lazyload) e HTTP/2.
All’interno del tuo server potrai inserire siti illimitati. Sarà possibile, inoltre, installare i CMS più comuni in un solo click.
Vuoi spingere al massimo il tuo sito web? Cloudways è la soluzione migliore!
Utilizza un tema leggero ed ottimizzato a livello di codice
Non utilizzare temi gratuiti se non quelli messi a disposizione dalla repository di WordPress.
Molto spesso i temi creati da sviluppatori amatoriali non sono ottimizzati a livello SEO, quindi inutile per un lavoro di posizionamento.
Se puoi, scegli un tema senza tante animazioni.
Animazioni = Javascript
Il javascript è un nemico molto ostico per la velocità di un sito web, in quanto rallenta il caricamento delle pagine quando usato in modo inappropiato.
Ti consiglio di acquistare un tema premium ben strutturato a livello di codice e senza tante animazioni.
Un tema veramente leggero: Genesis di Studiopress

Genesis, insieme a tutti gli altri temi targati Studiopress, è un tema snello e veloce. Non offre una grafica molto accattivante, ma ottima per un piccolo blog senza molte pretese.
Se sei uno smanettone, ci sono molti hook per realizzare un tema child veramente bello, sfruttando comunque l’ottimizzazione del tema principale.
Link: studiopress.com
Miglior Tema WordPress: Yootheme

In questo articolo voglio darti una piccola chicca, che non molti conoscono poiché non offre un servizio di affiliazione e quindi non viene sponsorizzato dai vari blogger.
Yootheme è veramente uno dei temi migliori che abbia mai usato, molto leggero e performante in fatto di velocità.
Il codice è estremamente ottimizzato e mette a disposizione un pagebuilder integrato, così da poter creare pagine belle senza l’ausilio di altri plugin.
All’interno offre molte ottimizzazioni, come:
- Cache interna al tema per i file mutlimediali;
- Lazyload
- Conversioni immagini nel formato WebP
- Molto altro..
Ti consiglio veramente di provarlo sul tuo sito web.
Oltre al tema, è importante anche utilizzare solo i Plugin giusti. Non sovraccaricare il tuo sito di plugin inutili, solo per avere qualche effetto particolare o qualche funzione di cui puoi fare a meno.
Meno plugin utilizzi, più il sito risulterà pulito e snello.
Ogni plugin che installi è codice in più che il server deve elaborare e quindi più tempo per completare il caricamento della pagina.
Plugin Cache per WordPress
Sulla Cache possiamo aprire un capito a parte, poiché è un argomento talmente vasto che sarebbe impossibile parlarne in 4 righe.
Posso solo dirti che la cache è un tipo di memoria in grado di fornire velocemente i contenuti all’utente riducendo le richieste al server.
Esistono molti Plugin per wordpress che riescono a migliorare di molto le prestazioni di un sito web.
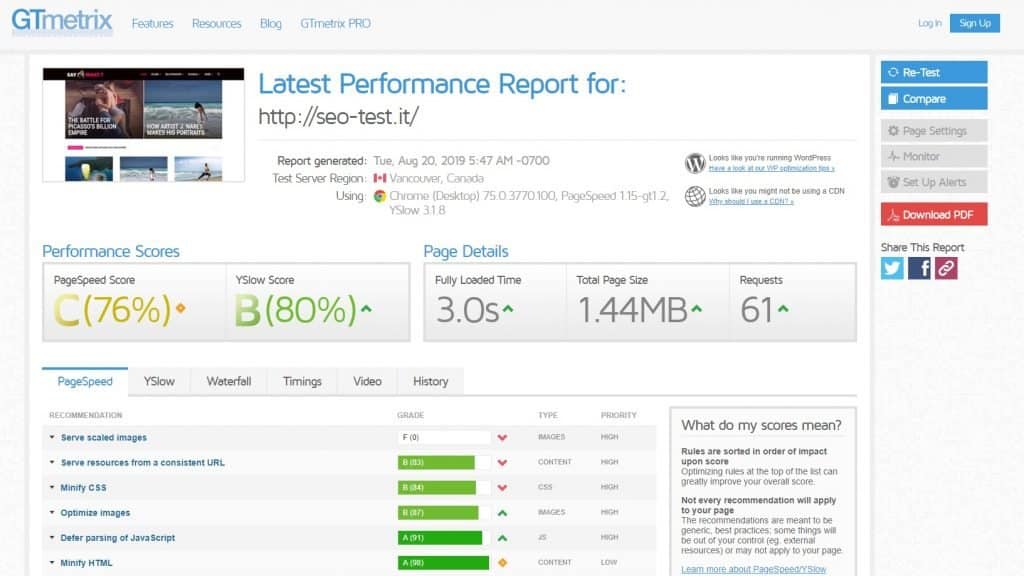
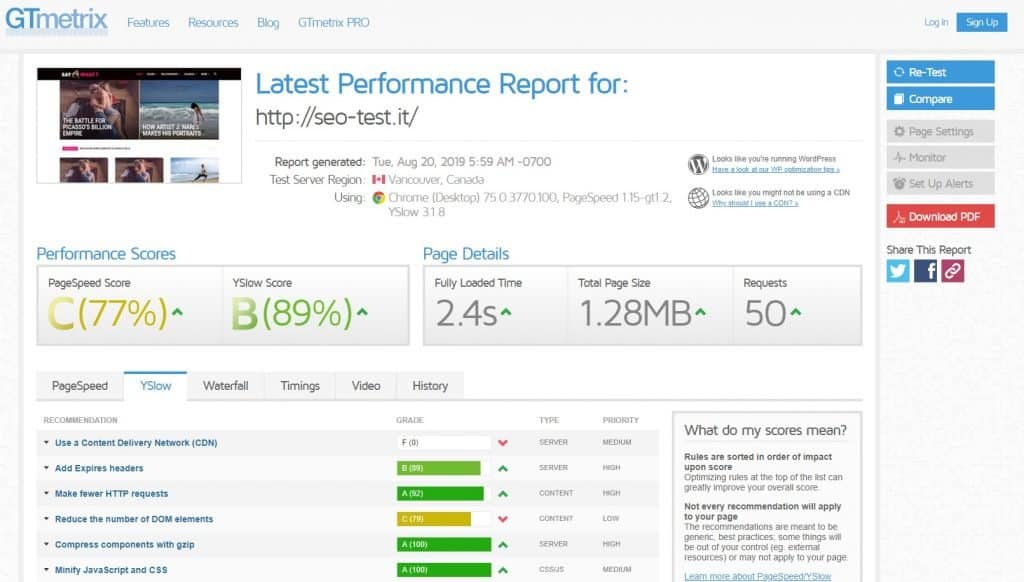
Ho installato WP in un sito di prova; il sito non ha nessun tipo di cache, il tema è abbastanza pesante in quanto carico di codice JS ed è hostato su Siteground (cache lato server disabilitata).
Gli articolo sono quelli di default del tema (installazione demo), quindi le immagini sono sono ottimizzate.
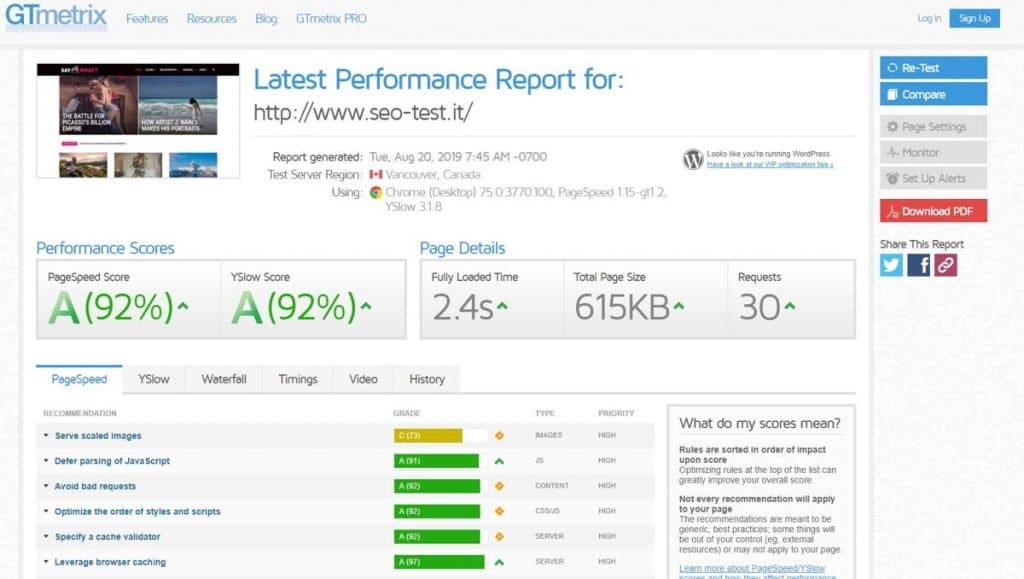
Queste sono le statistiche del mio sito web senza alcun tipo di ottimizzazione.

Vediamo come si comporta dopo l’installazione di plugin per la cache, in questo caso ho utilizzato W3 Total Cache (puoi scaricarlo da qui).

Il settaggio del Plugin è veramente basilare:
- Attivato la compressione del codice CSS, JS e HTML;
- Attivato Page Cache;
- Attivato Database Cache (consigliato solo per siti web vetrina e non per blog o portali che si aggiornano spesso);
- Attivato Browser Cache.
Possiamo notare che: il tempo di caricamento si è abbassato notevolmente, il peso della pagina è diminuito e le richieste effettuate al server sono di meno.
Ricorda: più la pagina è leggera, minore sarà il tempo impiegato per restituirla all’utente.
Per il test ho utilizzato GTmetrix con server a Vancouver (Canada).
Abilitare la Browser Cache
Se i tuoi utenti visitano spesso più pagine durante una sessione, è bene attivare la cache del browser così da non ricaricare ogni volta quelle che sono risorse statiche (es. Immagini).
Per farlo, è necessario aggiungere il codice che segue all’interno del file .htaccess. Questo file lo trovi nella root del tuo spazio FTP.
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"Questo passaggio è molto delicato. Consiglio di consultare un webmaster competente prima di modificare il file .htaccess.
In alternativa, molti plugin (come quello indicato sopra) offrono la possibilità di attivare questo tipo di cache con un solo click.
Semplice e sicuro.
Ottimizzazione delle Immagini
Passiamo ora alle immagini.
Ottimizzare le immagini è un passo fondamentale per aumentare la velocità di caricamento di una pagina.
Ci sono diverse modalità per ottimizzarle al meglio senza perdere la qualità:
- Caricare direttamente le foto ottimizzate e compresse
- Impostare delle regole di compressione lato server;
- Installare un plugin per utilizzarli.
Ti consiglio di utilizzare l’ultima opzione solo se si hanno già molte foto all’interno del sito web.
ATTENZIONE: è un passaggio molto delicato da fare. Ti consiglio di rivolgerti ad un consulente SEO competente.
Quale programma utilizzare per comprimere foto?
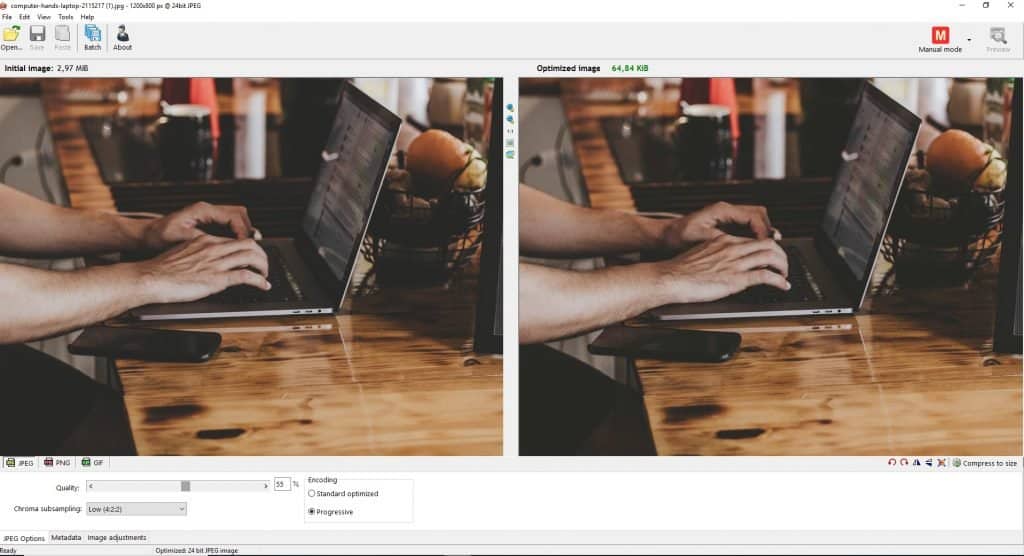
Il tool più affidabile è RIOT (puoi scaricarlo qui), ti faccio vedere quel che può fare questo software.
Facciamo un piccolo esempio:
Scarico un’immagine da quasi 3MB e la carico su RIOT.

Con pochi click, ridimensiono l’immagine ad una grandezza accettabile; tramite la barra in basso decido quanto ottimizzare l’immagine e la salvo.
In questo modo ho la stessa immagine con un peso nettamente inferiore: solo 65KB.
Per quanto riguarda il plugin, ti consiglio di utilizzare:
Smush

Smush è un plugin veramente ottimo per ottimizzare le immagini, sia le future, sia quelle già presenti all’interno del tuo sito web.
Il suo settaggio è veramente semplice, basterà infatti aprire il pannello di controllo, capire quali sono le funzionalità che ci interessano ed attivarle.
Per il mio sito ho semplicemente attivato:
- Automatic Compression;
- Metadata (cancella i dati della tua macchinetta fotografica dalla foto);
- Image Resizing.
Sarà possibile, come già anticipato, ottimizzare le immagini già presenti nei Media del sito, così da avare un’ottimizzazione completa dei file multimediali.
Con Smush potrai attivare la funzionalità LazyLoad. LazyLoad, in parole povere, è una tecnica utilizzata per richiamare le foto in modo asincrono, così da velocizzare il caricamento della pagina.
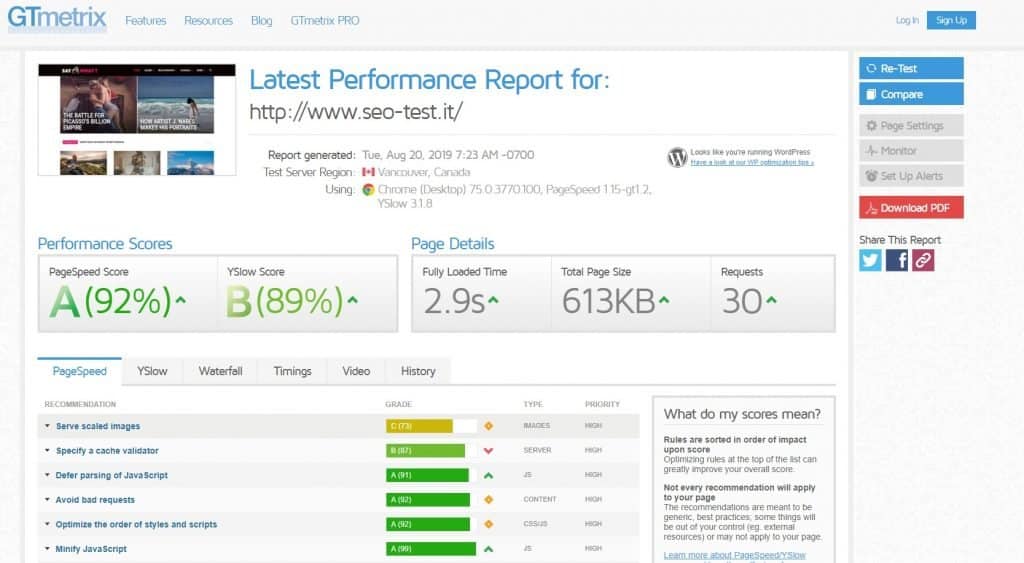
Questo è quello che viene fuori dopo aver ottimizzato anche le immagini:

Utilizza una CDN (Content Delivery Network)
Una CDN, che sta per Content Delivery Network, è un’infrastruttura di rete dislocata in diverse zone geografiche alla quale possiamo far gestire la distribuzione delle nostre pagine.
La CDN riuscirà, in molti casi, a gestire in modo più rapido le richieste degli utenti, fornendo in poco tempo i contenuti.
Cloudflare, la migliore CDN
Cloudflare è una delle CDN più utilizzate al giorno d’oggi, è gratuita e semplicissima da installare sul tuo sito.
Utilizzarlo significherebbe aumentare di molto la velocità di risposta del server (TTFB) ed allo stesso tempo migliorare la sicurezza del tuo portale.
Cloudflare ha molte funzionalità, alcune di queste estremamente importanti a livello di sicurezza.
Ti consiglio vivamente di utilizzarlo se il tuo server risulta essere lento a servire i contenuti, se sei continuamente sotto attacco DDoS o se vuoi ottimizzare il codice delle tue pagine (è possibile abilitare la compressione dei file).
Vediamo come aggiungere e configurare il tuo sito su Cloudflare:
1.Registrarsi a Cloudflare
Collegati al sito di Cloudflare cliccando qui -> Registrati ORA

Inserisci i dati richiesti e concludi la registrazione.
2.Aggiungere il tuo sito

Scegliere il piano (io molto spesso utilizzo quello gratuito) e clicca continua.
Attendere che i DNS vengano rilevati in modo del tutto automatico e continuare.
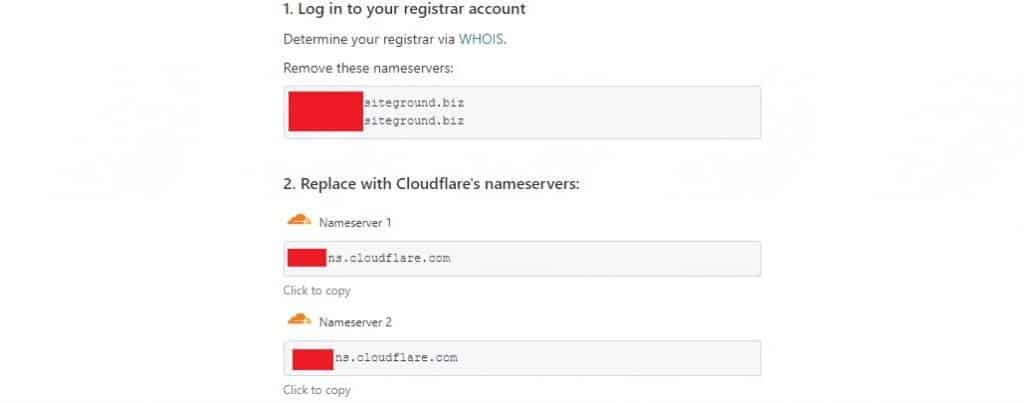
3.Cambiare i DNS dal tuo registar (dove hai registrato il dominio)
Ora, non ti rimane altro che accedere al sito del tuo registar, dove hai registrato il dominio tanto per intenderci.
Dovrai raggiungere l’area dove è possibile modificare la Zona DNS o NameServer ed inserire quelli forniti da Cloudflare.

Salva le impostazioni ed attendi.
Ci vogliono fino a 48 per la propagazione dei DNS (molto spesso entro un paio d’ore sono propagati).
Dopo la propagazione, il tuo sito sarà sotto CloudFlare.
Risultato
Ecco il sito interamente ottimizzato, CDN inclusa.

Mi raccomando, se uno dei passaggi specificati sopra non fosse chiaro o pensi di non essere in grado di eseguirlo, affidati ad un esperto.
Questa è una guida BASE per quanto riguarda l’ottimizzazione della velocità di un sito web ed è un’ottima guida per tutti quei siti o blog di piccole dimensioni.
Ovviamente, esistono anche soluzioni avanzate che vedremo nei prossimi articoli.
Spero che questo articolo ti sia stato d’aiuto.
Per qualsiasi domanda, commenta questo post.
Michele.
Lascia un commento