La favicon (abbreviazione di “favorite icon“) è una piccola icona associata a un sito web o a una pagina web specifica. Generalmente viene visualizzata accanto al titolo della pagina nella barra degli indirizzi del browser, nei segnalibri e nelle schede aperte o nelle SERP di Google.
Le favicon sono solitamente di dimensioni 16×16, 32×32 o 48×48 pixel e possono essere in vari formati come .ico, .png, .jpg o .svg.
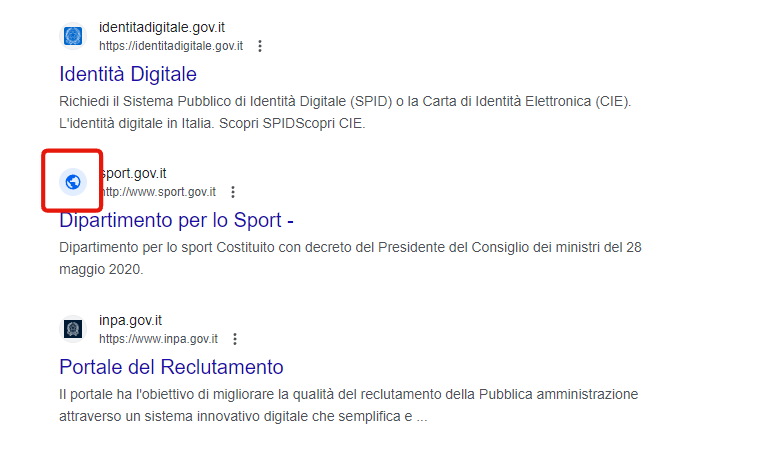
Ultimamente sto notando un problema in SERP che affligge sempre più siti web, quello della “Favicon Fantasma” ovvero aprendo il sito la Favicon viene mostrata correttamente, ma in SERP compare l’iconcina di un mondo e non il logo del sito web.

Come mai? Come mai non riesci a vedere l’icona che hai impostato?
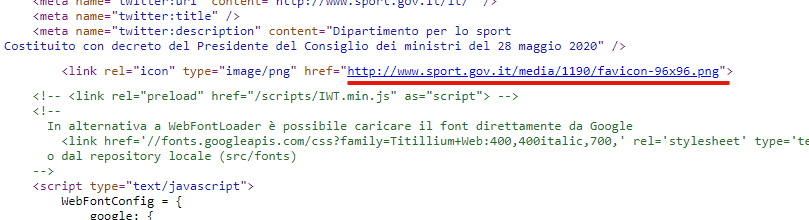
La soluzione a questo problema è molto semplice: il formato dell’icona. Probabilmente hai caricato la versione in .png.

Ti basterà quindi modificarla in un nuovo formato come .jpg o .svg ed il gioco è fatto.
Dovrai attendere solamente una nuova scansione da parte di Google e sarai in grado di vedere la Favicon all’interno delle SERP.
Puoi forzare la scansione del tuo sito web inserendo l’URL della tua home nella Google Search Console, per poi fare una nuova richiesta di scansione.
I tempi sono abbastanza rapidi, perché si tratta di ricontrollare codice e non indicizzare nuovi contenuti, nell’arco di pochi giorni la situazione dovrebbe tornare normale.
In uno degli ultimi portali, nel quale ho apportato questa modifica, ha impiegato pochissime ore per aggiornarsi, potrebbe essere stata un’eccezione? Certamente, ma questo è quel che è successo :).
Come verificare se Google inserisce o meno la tua Favicon in SERP?
Per verificare la presenza o meno della Favicon in SERP basta fare un semplice comando site:tuodominio.it nella barra di ricerca di Google et voilà, avrai tutte le pagine indicizzate del tuo sito.
Secondo quel che ho visto, dopo centinaia di SERP analizzate, posso dirti con una certezza del 99% che questo problema o affligge tutti i tuoi contenuti o nessuno di essi.
Come modificare la Favicon su WordPress?
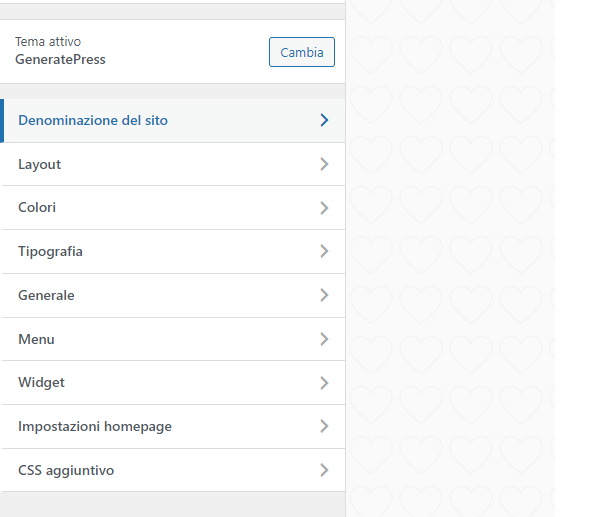
Nella maggior parte dei casi per modificare la Favicon su WordPress è necessario spostarsi sotto la voce di menu della Dashboard > Personalizzazione e si aprirà il pannello di WP con la visualizzazione live del sito.

A questo punto dovrai cliccare su “Denominazione del sito”, a meno che il tuo template non abbia delle impostazioni diverse, in quel caso dovrai cercare nella documentazione del template.

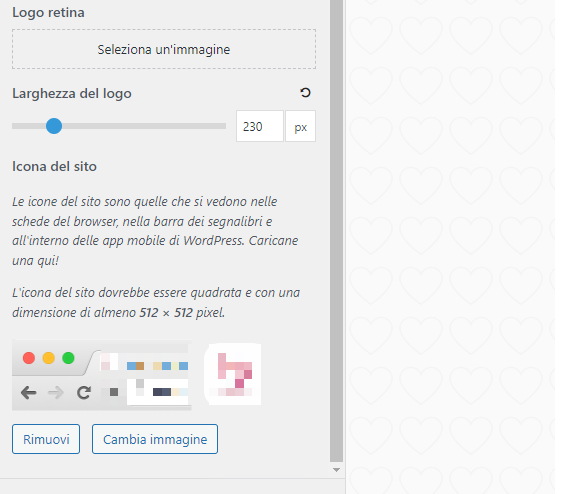
Come vedi a fine pannello, scorrendo in basso, c’è “Icona Del Sito“, lì dovrai caricare l’icona del tuo sito web, consiglio un formato quadrato.
Per tutte le altre situazioni esterne a WordPress?
Ecco una serie di guide per la maggior parte dei siti web presenti in rete:
- Cambiare Favicon Prestashop: https://docs.prestashop-project.org/1.7-documentation/v/italian/guida-utente/migliorare-negozio/personalizzare-design-negozio/tema-e-logo
- Cambiare Favicon Magento: https://www.magentiamo.it/aggiungere-una-favicon.html
- Cambiare Favicon Joomla!: https://www.joomla.it/articoli-della-community/773-come-modificare-la-favicon.html
- Cambiare Favicon sito custom: rivolgiti al tuo developer di fiducia, non fare nulla se non sai cosa stai facendo 😉
Buona SEO,
Michele
Ho diversi siti, tutti con favicon.ico (o 16×16 o 32×32) e favimage in png (144×144), ma solo in uno, google non ne vuole sapere di mettere la favicon. Tre siti fatti con lo stesso programma e quindi identica struttura, anche le immagini create ed elaborate con lo stesso programma, eppure due si, uno no!
C’è qualcosa che non gli piace, ma è un mistero tutto suo, e non legato a questo punto con il formato immagine, forse sulle trasparenze? Sulle forme e di come le vede?
Ciao Sara,
prova a cambiare il formato .png dell’icona in .jpg e invia l’URL a Google tramite la Google Search Console. Anche io mi sono trovato nella tua situazione qualche mese fa. La .ico lasciala, mentre quella in PNG convertila in JPG. Probabilmente perderai la trasparenza, metti uno sfondo trasparente al 99% ed il gioco è fatto.
Fammi sapere!
Michele